目次
C#.netで開発中のバックエンドのAPIを叩いて動作確認する方法について開発
プロジェクトの追加
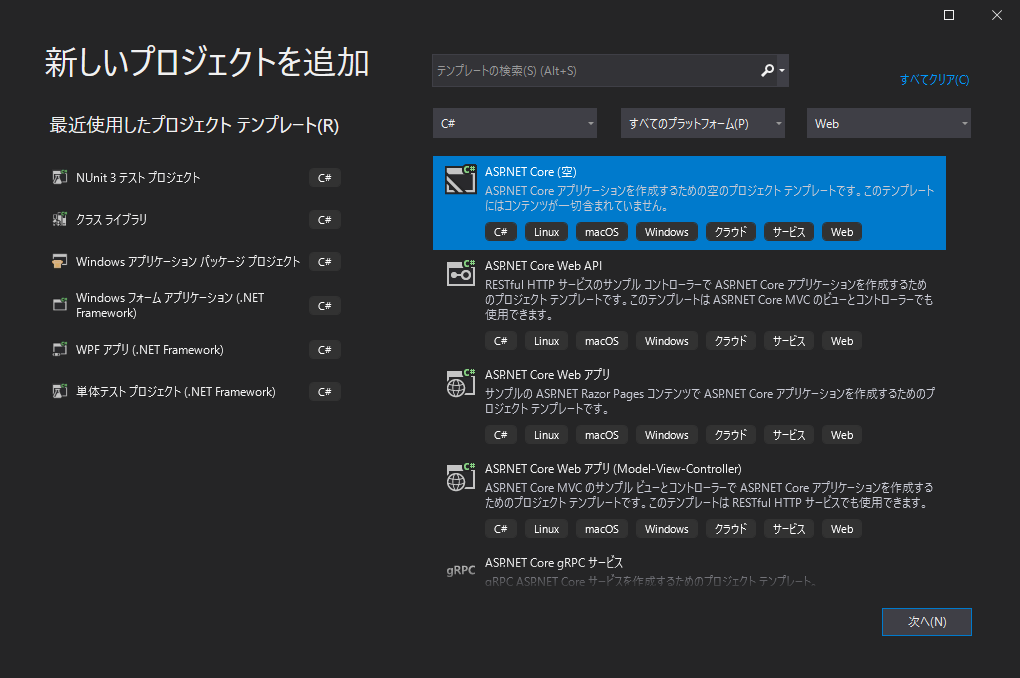
まずはプロジェクトを新規作成します。追加するプロジェクトのテンプレートは余計なモノが一切入っていないASP.NET Core(空)を選択。

ライブラリの導入
追加したプロジェクトにNugetパッケージの管理から下記ライブラリをインストールして下さい。
- Swashbuckle.AspNetCore.SwaggerGen
- Swashbuckle.AspNetCore.SwaggerUI
Startupクラスの編集
追加したプロジェクトに既に存在するStartupクラスを下記のように書き換えます。
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddSwaggerGen();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
c.RoutePrefix = string.Empty; // Emptyに設定するとhttp://localhost:<port>/に接続される
});
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
}
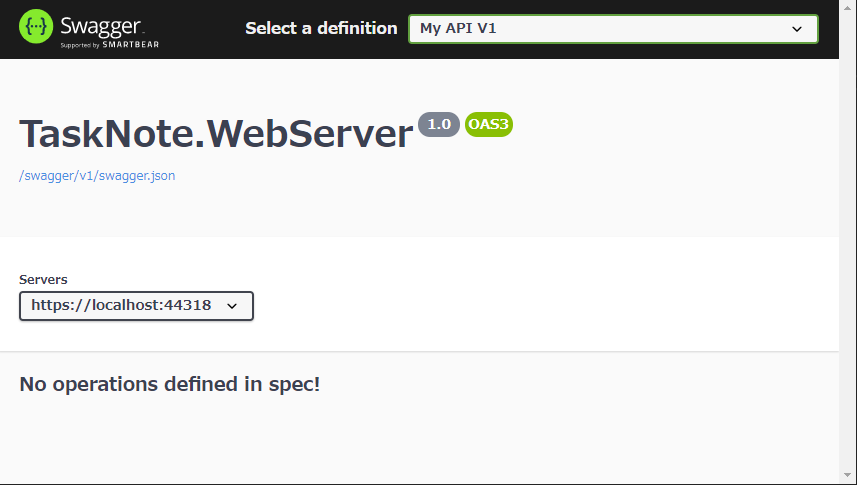
これで起動すればSwaggerEditorがブラウザ上で立ち上がるはずです。

詳細は下記の公式サイトを参考にしてください。目を通した方が良さそうな項目は「XMLコメント」と「データの注釈」だと思います。
Swashbuckle と ASP.NET Core の概要
Controllerクラスの追加
試しにControllerクラスを作成します。プロジェクトにControllersフォルダを追加して右クリックメニューから「追加」⇒「新しい項目」⇒「APIコントローラー – 空」でファイルを作成します。
下記はHellowWorldを返すだけの簡単なAPIです。
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
[HttpGet]
public string Get()
{
return "Hellow World";
}
}
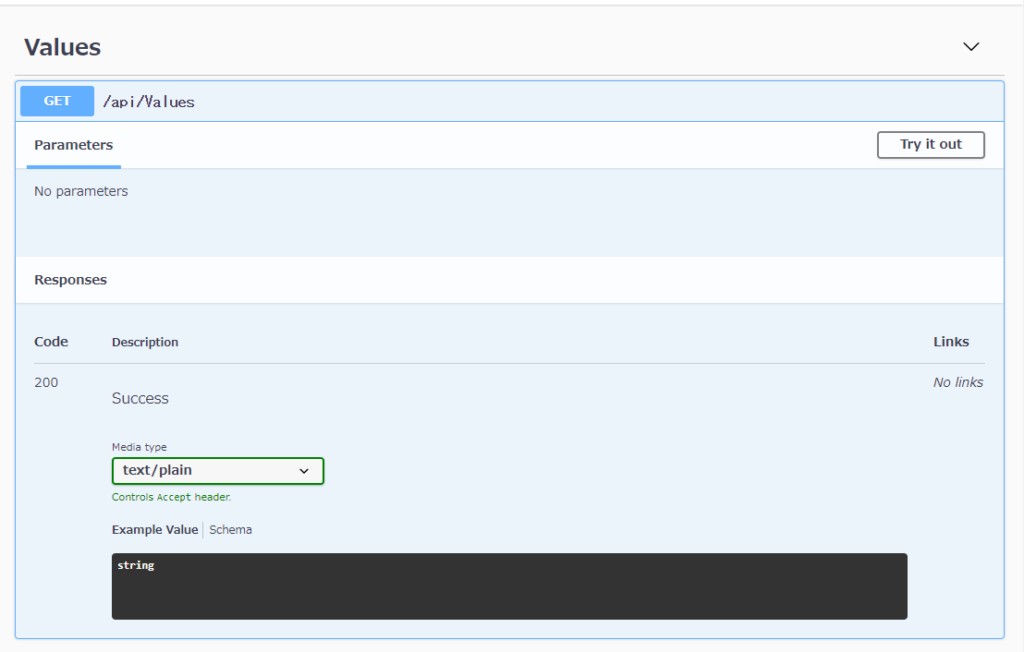
クラスを作成して、起動するとブラウザが立ち上がってこんなページが出現します。

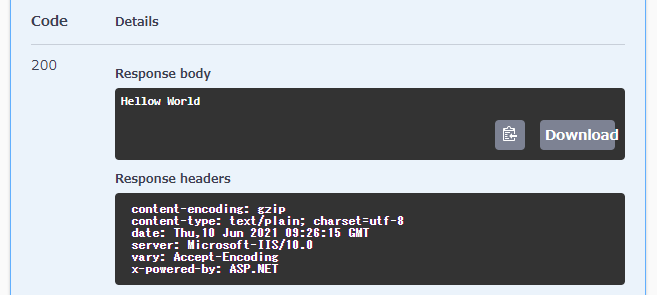
右上の「Try it out」ボタンを押すとブラウザがAPIを叩いてサーバから受信したレスポンスデータを表示します。

Controllerクラスの詳しい作り方は下記サイトを参考にして下さい。
ASP.NET Core でのコントローラー アクションへのルーティング
さいごに
業務でログデータを回収するだけのサーバサイドの開発を任せられた際に、簡単な仕様だからサードパーティライブラリは要らないかと思いましたが、Swaggerの導入は30分ほどで完了しましたし、作ったAPIを試しに叩きたい時にすぐ試せるので、どの規模の開発で採用しても良いレベルで便利です。